My GitHub Pages
Preface
Here is a record of my GitHub Pages establishment technique based on Jekyll and the minimal-mistakes theme.
I decided to make this work years ago while nothing was accomplished for practical reasons, and I am glad to write this as my first post.
Check my source code of this site at here.
Technique details
Jekyll
As GitHub recommends, I use Jekyll which is a static site generator. For basic concepts learning, following the step by step tutorial would be a good choice. In later development, using Jekyll docker image for building and local hosting.
# start a container from Jekyll docker image
# port/4000 for local hosting at http://localhost:4000
# port/35729 is exposed by image
docker run -itd -p 35729:35729 -p 4000:4000 -v $HOME/workspace/sshawn9.github.io:/jekyll --name jekyll jekyll/jekyll bash
# enter the container
docker exec -it jekyll bash
# some commonly used commands in Jekyll container
bundle init # create the default Gemfile
bundle
bundle update
jekyll serve
minimal-mistakes theme
Instead of starting from scratch, choosing a theme is more convenient as you can focus on writing without concerning about the layouts, styles and so on.
I have been seeking for an elegant theme while which satisfies me is not free. Here are some theme websites:
Finally I back to minimal-mistakes which is widely known and free under MIT license.
You can start with the theme template mm-github-pages-starter to create your own GitHub Pages repo.
 Do not miss the troubleshooting
Do not miss the troubleshooting
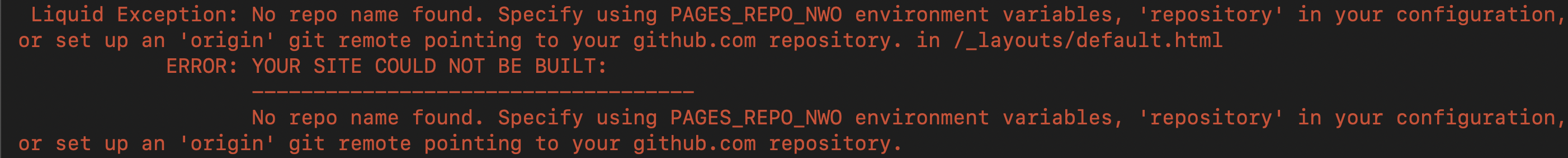
When you try to host your website from this template locally, you may encounter following liquid exception:

To fix it:
- Add following lines to your
_config.yml.# host locally: # modify as your own setting PAGES_REPO_NWO: sshawn9/sshawn9.github.io repository: sshawn9/sshawn9.github.io - Add following to your
Gemfile.group :jekyll_plugins do gem "kramdown-parser-gfm" gem "webrick" end
Refer to here for more information.
And I prefer to ignore the warning of No GitHub API authentication could be found. Some fields may be missing or have incorrect data.
Deploy to Github
There is ways to do this seeing here, and I select GitHub Actions.
My GitHub Action for deployment.
More info
favicon
Make your own _includes/head/custom.html. Refer to here
TODO
- remove footer with feed
- try different default layouts
- Post with Table of Contents
- header video, header image and so on
- custimized sidebar like this
- check search engine optimization
- more about frontmatter